Recommendation 4.3.5:
Ensure the chatbot remains legible and functional when the user magnifies their display
Benefits Users
Visual
 Relevant W3C Guidance
Relevant W3C Guidance
Phase 1: Gather & Organize
Additional Information
-
Changing the text size increases the height and width of each character on the screen, but often maintains the dimensions of decorative elements. Your chatbot should support font size up to 200% of the standard font size. Screen magnification increases the scale of all visual content, centered at the center of the magnified window. Your chatbot should support magnification up to 200%.
-
Screen magnifiers are available as apps for smart phones and computers or as features within apps (e.g., Google Chrome offers a zoom feature). Note that “magnifier” apps on smart phones often refer to apps that use the smart phone as a magnifying glass for content in the user’s environment whereas “screen magnifier” apps magnify content on the screen.
Phase 2: Design & Implement
Examples
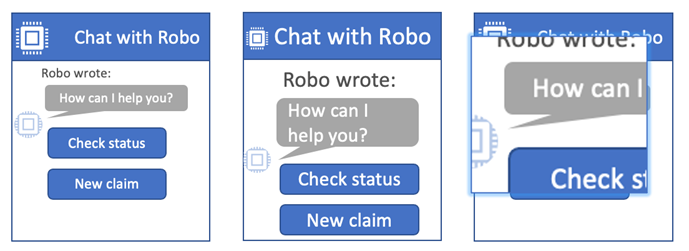
- An example of enlarged text (center) versus magnification (right)

Phase 3: Test & Evaluate
Self Check
- Your chatbot interface should comfortably zoom up to 200% with a third-party screen magnifier. Buttons should be legible and functional, and content near the edge of the chatbot should still be accessible when zoomed.
Ask the User
-
Can you comfortably interact with the chatbot when it is magnified to 200%?
- This question is subjective; use a Likert scale. This question can be asked mid-study or post-study.
Testing
- If your chatbot has its own zoom capability, make sure you also test your chatbot with third-party magnification.